3.1 用户界面概览
MicroCity Web提供了一个简洁而多功能的用户界面。
界面分区和功能
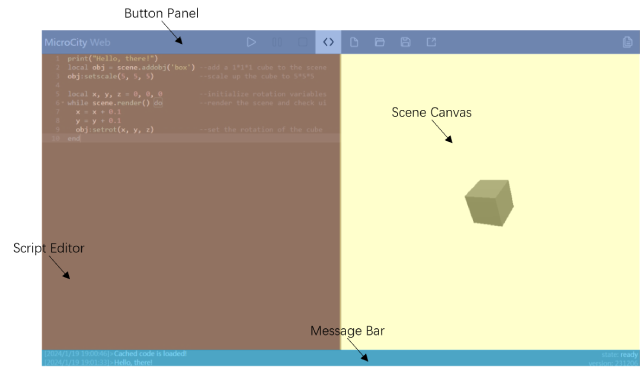
MicroCity Web的用户界面分为四个部分:按钮面板,脚本编辑器,场景画布和消息栏,如下图所示:

在这里我们简要介绍按钮面板,脚本编辑器,场景画布和消息栏将在后续章节中详细讨论:3.2 编辑脚本,3.3 运行脚本和3.4 导航场景。
按钮面板
按钮面板包含一个标志链接(点击以打开新窗口),九个可点击的按钮,其中大多数也可以右键单击。对话框、文档和脚本编辑器可以通过按下ESC按钮来关闭。下面是每个按钮的功能表。
| Button | Name | Shortcut | 左键点击 | 右键点击 |
|---|---|---|---|---|
 | 运行/调试 | F5 | 运行脚本 | 调试脚本 |
 | 暂停 | F6 | 暂停脚本运行 | |
 | 停止/终止 | F7 | 停止脚本运行 | 终止进程 |
 | 显示代码 | F8 | 显示/隐藏脚本编辑器 | 在全屏模式下显示/隐藏脚本编辑器 |
 | 新建/清除 | Ctrl + B | 创建新脚本 | 清除脚本和虚拟磁盘 |
 | 打开/上传 | Ctrl + O | 打开脚本/项目文件 | 上传文件到虚拟磁盘 |
 | 保存/下载 | Ctrl + S | 保存脚本/项目文件 | 从虚拟磁盘下载文件 |
 | 发布/嵌入 | 将项目发布到网络 | 在URL中嵌入项目 | |
 | 文档 | F1 | 显示文档 |
文件管理
MicroCity Web能将脚本和虚拟磁盘文件打包成一个单独的 .wm 文件,方便携带。你也可以使用发布/嵌入
| 类型 | 格式 | 用途 | 备注 |
|---|---|---|---|
| .wm | MicroCity Web 文件 | 打开 /保存 /保存 /发布 /发布 | 用于打包脚本和虚拟磁盘文件 |
| .lua | Lua 文件 | 打开 /保存 /保存 | 仅编辑器中的脚本 |
| .json | JavaScript 对象表示法 | scene.addobj/scene.tojson | Threejs JSON 文件 |
| .geojson | 地理数据文件 | scene.addobj | 加载到场景的 XY 平面上 |
| .gltf/.glb | 图形库传输格式 | scene.addobj | 建议使用 GLB 以节省空间 |
| .jpg 等 | 位图图像 | scene.setmat | 作为场景对象的纹理使用 |
此外,任何类型文件都可以通过右键点击打开


本文使用ChatGPT翻译,如有遗漏请反馈。